Build a group chat app with Angular and Dialogflow
Por um escritor misterioso
Last updated 05 julho 2024

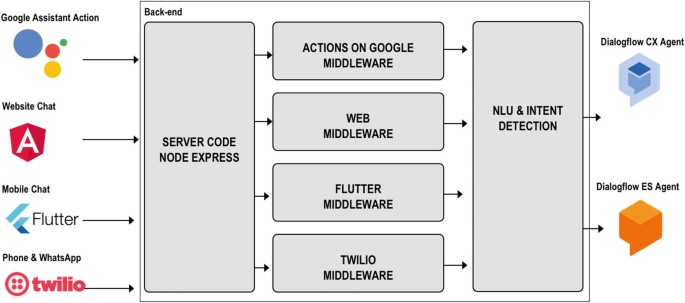
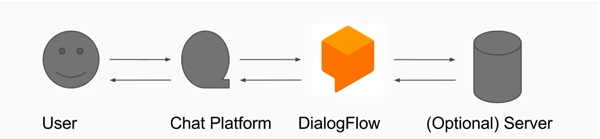
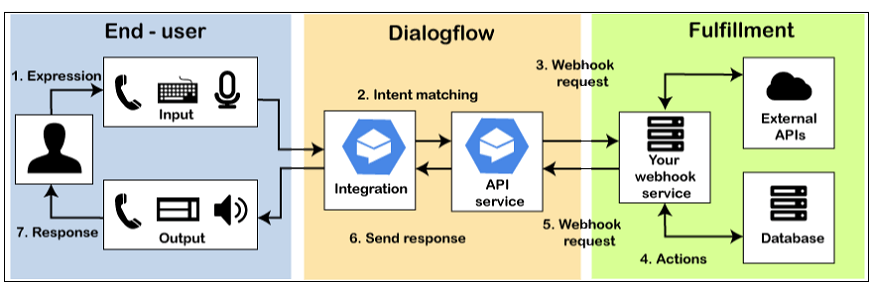
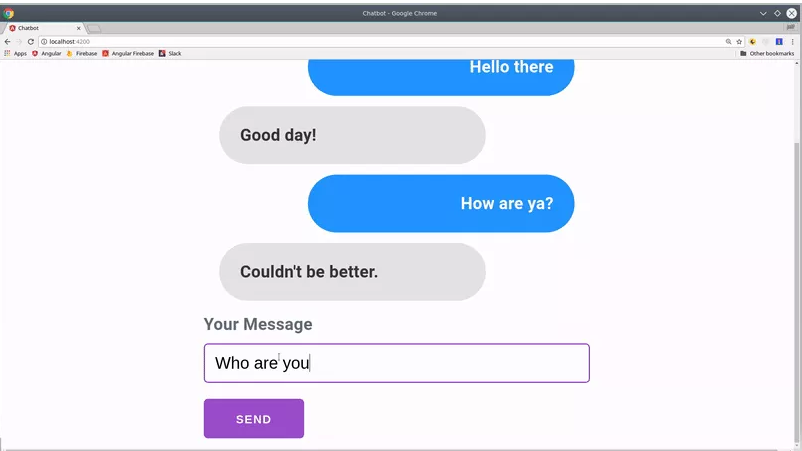
Build an Angular group chat app, and integrate a chatbot using Dialogflow. Users will be able to talk to each other, or to the bot.
Chatbot with Angular 5 & DialogFlow, by Mohamed Labouardy, HackerNoon.com

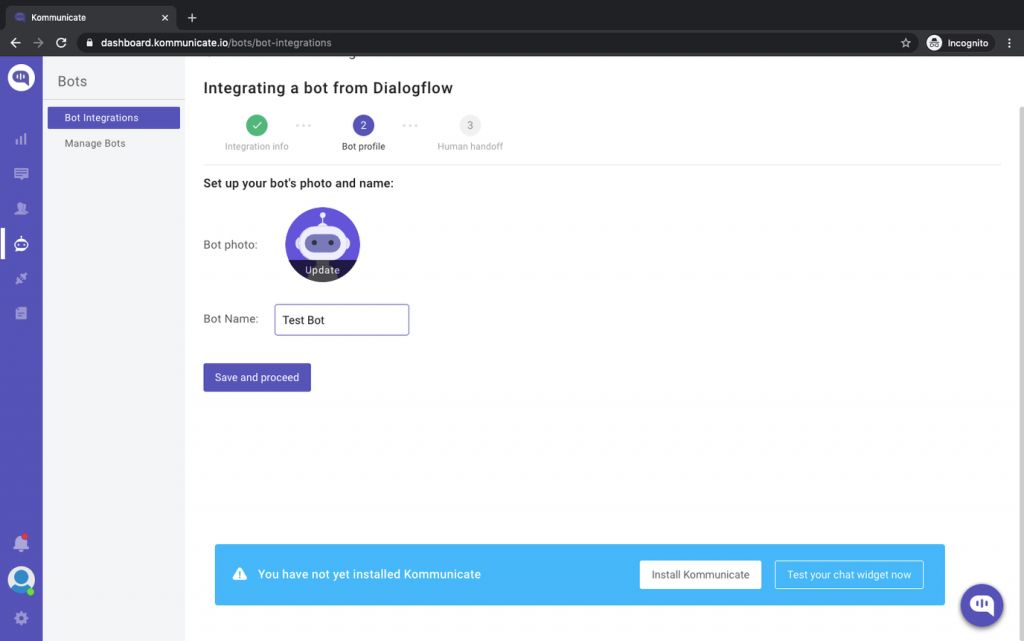
Creating a Custom Integration with the Dialogflow SDK

Google Dialogflow + Spring Boot + Angular + MQTT+ ESP8266 + anything, by Anitam

How to connect dialogflow chatbots with react js websites?, by Devashish Datt Mamgain

How to create a Vocal Assistant (or chatbot) with Ionic Angular and Google Dialogflow, by Alexminichino

Building Weather ChatBot using React/Node-red/Facebook messenger Platform and Dialogflow, by Lionel Robbin

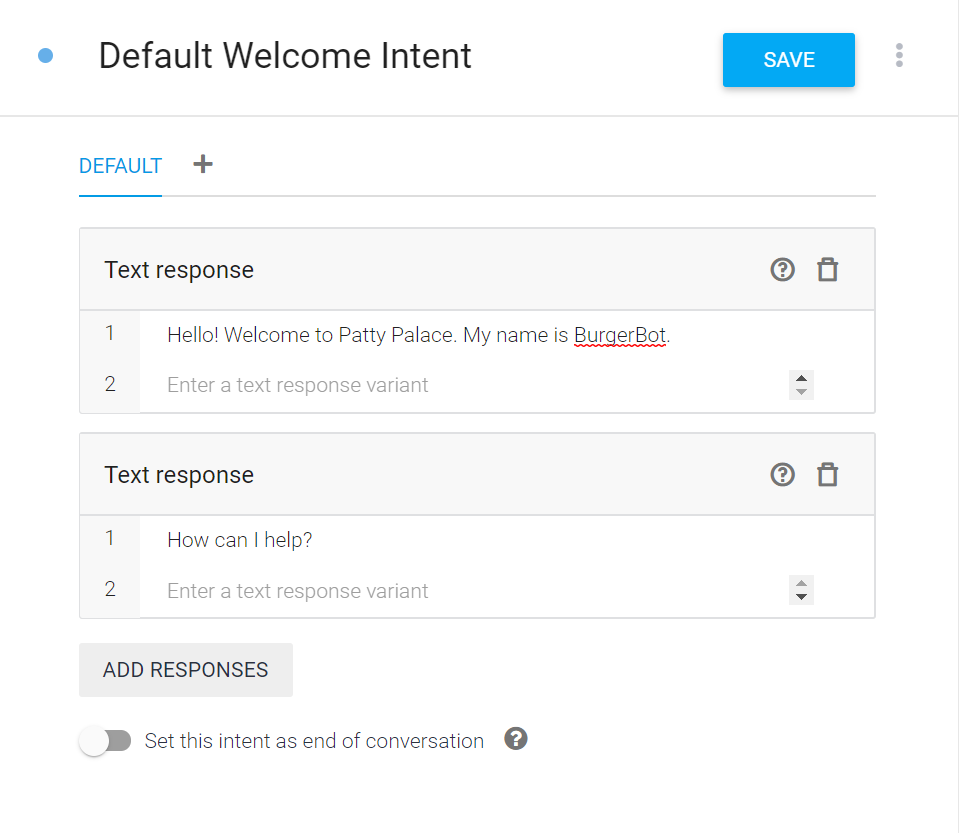
Developing Chatbots with Google DialogFlow

What is Chatwoot and how to integrate it on your website?

Chatbot with Angular 5 & DialogFlow, by Mohamed Labouardy, HackerNoon.com

Angular Chat-bot using Dialog flow(API.AI)

Dialogflow Dialogflow Tutorial - javatpoint

Angular Chat-bot using Dialog flow(API.AI)

Angular Chat-bot using Dialog flow(API.AI)

Build a group chat app with Angular and Dialogflow

Step-by-step Guide On Building a Chatbot Using DialogFlow
Recomendado para você
-
 Another option for your SM? : r/SoulmateAI05 julho 2024
Another option for your SM? : r/SoulmateAI05 julho 2024 -
 Instagram chatbots: what they are and how to make them05 julho 2024
Instagram chatbots: what they are and how to make them05 julho 2024 -
 Learn How To Make A Bot in 22min: Telegram Bot Tutorial05 julho 2024
Learn How To Make A Bot in 22min: Telegram Bot Tutorial05 julho 2024 -
 Dyno Bot Tutorials - How To Delete Messages With Dyno Bot (Purge Command)05 julho 2024
Dyno Bot Tutorials - How To Delete Messages With Dyno Bot (Purge Command)05 julho 2024 -
OWN3D Pro Chatbot: Viewer Interaction Made Easy05 julho 2024
-
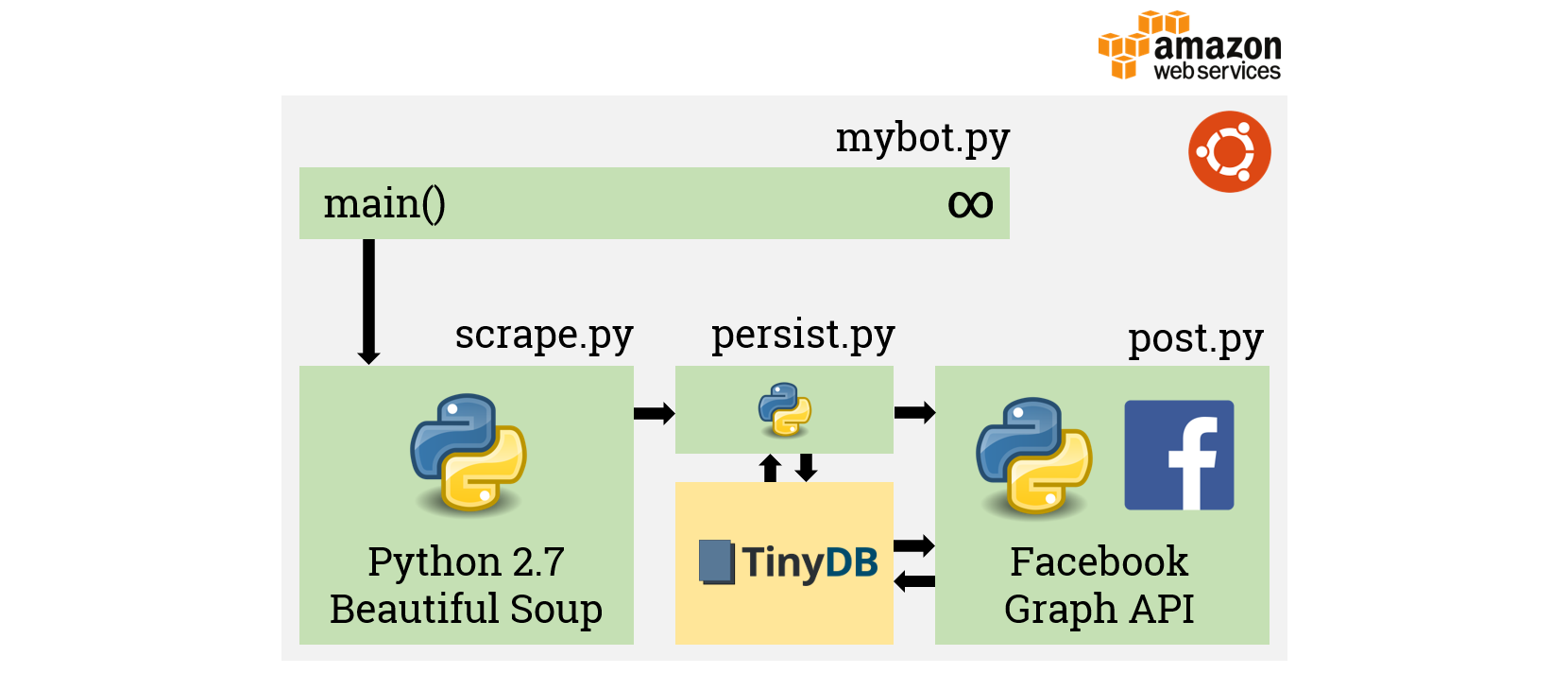
 Automate your Facebook repostings with a simple python bot05 julho 2024
Automate your Facebook repostings with a simple python bot05 julho 2024 -
 Power Bot Plus Message Codes05 julho 2024
Power Bot Plus Message Codes05 julho 2024 -
![Cel Shade Tutorial by Diehasen -- Fur Affinity [dot] net](https://d.furaffinity.net/art/diehasen/1415670765/1415670765.diehasen_mausitutsm.png) Cel Shade Tutorial by Diehasen -- Fur Affinity [dot] net05 julho 2024
Cel Shade Tutorial by Diehasen -- Fur Affinity [dot] net05 julho 2024 -
 Tutorial and Academic Enhancement Center - Academic Services Center05 julho 2024
Tutorial and Academic Enhancement Center - Academic Services Center05 julho 2024 -
 Coding a Telegram Quiz Bot to Aid Learners in Environmental Chemistry05 julho 2024
Coding a Telegram Quiz Bot to Aid Learners in Environmental Chemistry05 julho 2024
você pode gostar
-
 Counter-strike Global Offensive Logo PNG Vector (EPS) Free Download05 julho 2024
Counter-strike Global Offensive Logo PNG Vector (EPS) Free Download05 julho 2024 -
 The lyrics to Randy/Lorde's song push (feelin' good in a05 julho 2024
The lyrics to Randy/Lorde's song push (feelin' good in a05 julho 2024 -
Highschool DXD: idea collection book - Muramasa - Wattpad05 julho 2024
-
 Makoto x Yamagishi x Takuya x Akkun05 julho 2024
Makoto x Yamagishi x Takuya x Akkun05 julho 2024 -
 Octopath Traveler (Video Game) - TV Tropes05 julho 2024
Octopath Traveler (Video Game) - TV Tropes05 julho 2024 -
 assets./nhsuk-cms/images/M2600209-Scarlet_fe05 julho 2024
assets./nhsuk-cms/images/M2600209-Scarlet_fe05 julho 2024 -
 Grappler Baki's Adaptations Brings Its Grotesque Bodies to Life05 julho 2024
Grappler Baki's Adaptations Brings Its Grotesque Bodies to Life05 julho 2024 -
 Ninja Saga Codes - December 202305 julho 2024
Ninja Saga Codes - December 202305 julho 2024 -
 Mario Golf: Super Rush - Nintendo Switch05 julho 2024
Mario Golf: Super Rush - Nintendo Switch05 julho 2024 -
 Russia waving flag flat vector Icon. Isolated Russian flag emoji illustration Stock Vector05 julho 2024
Russia waving flag flat vector Icon. Isolated Russian flag emoji illustration Stock Vector05 julho 2024

