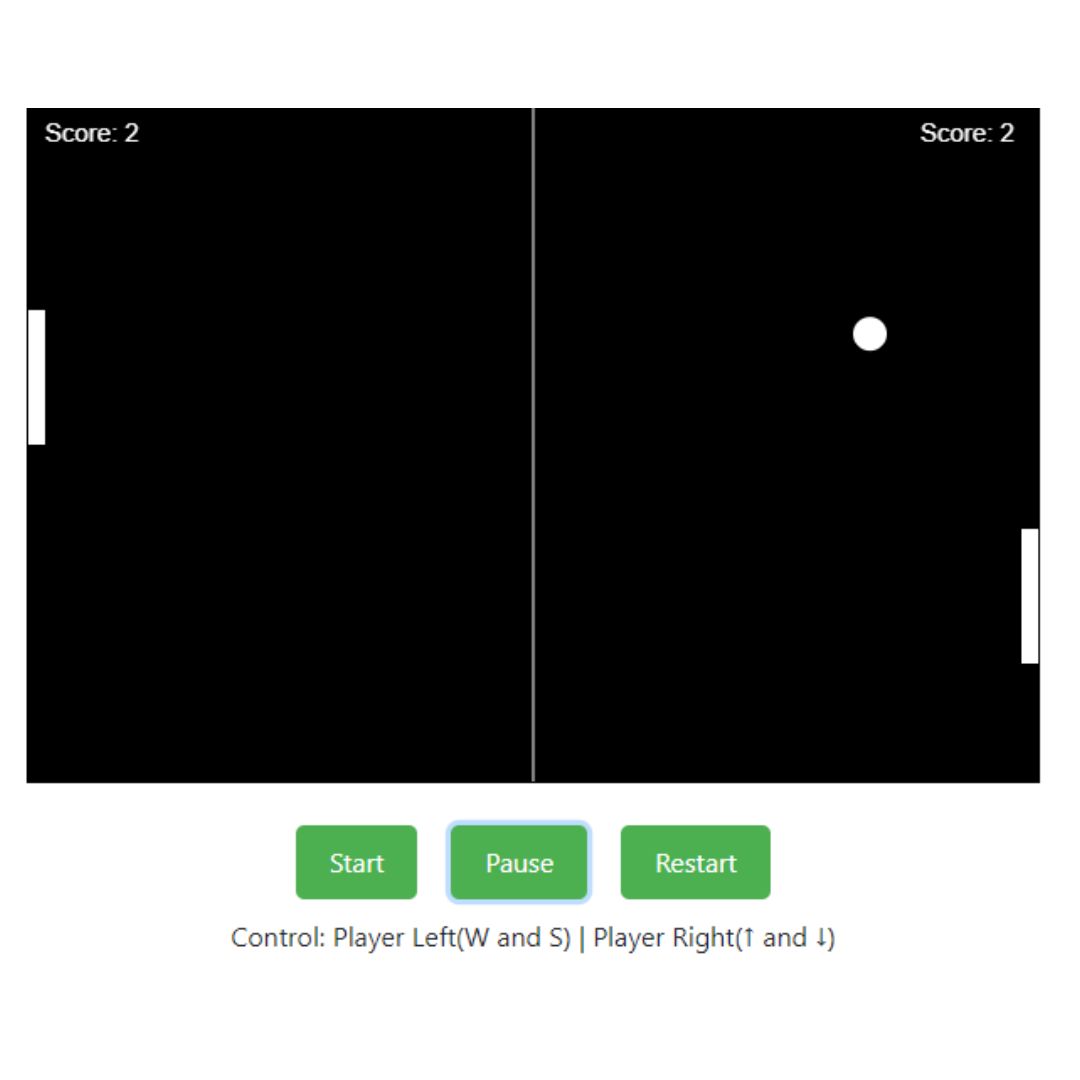
How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Last updated 05 julho 2024

Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.

How to code Pong! (1972) - 1 - Codeheir

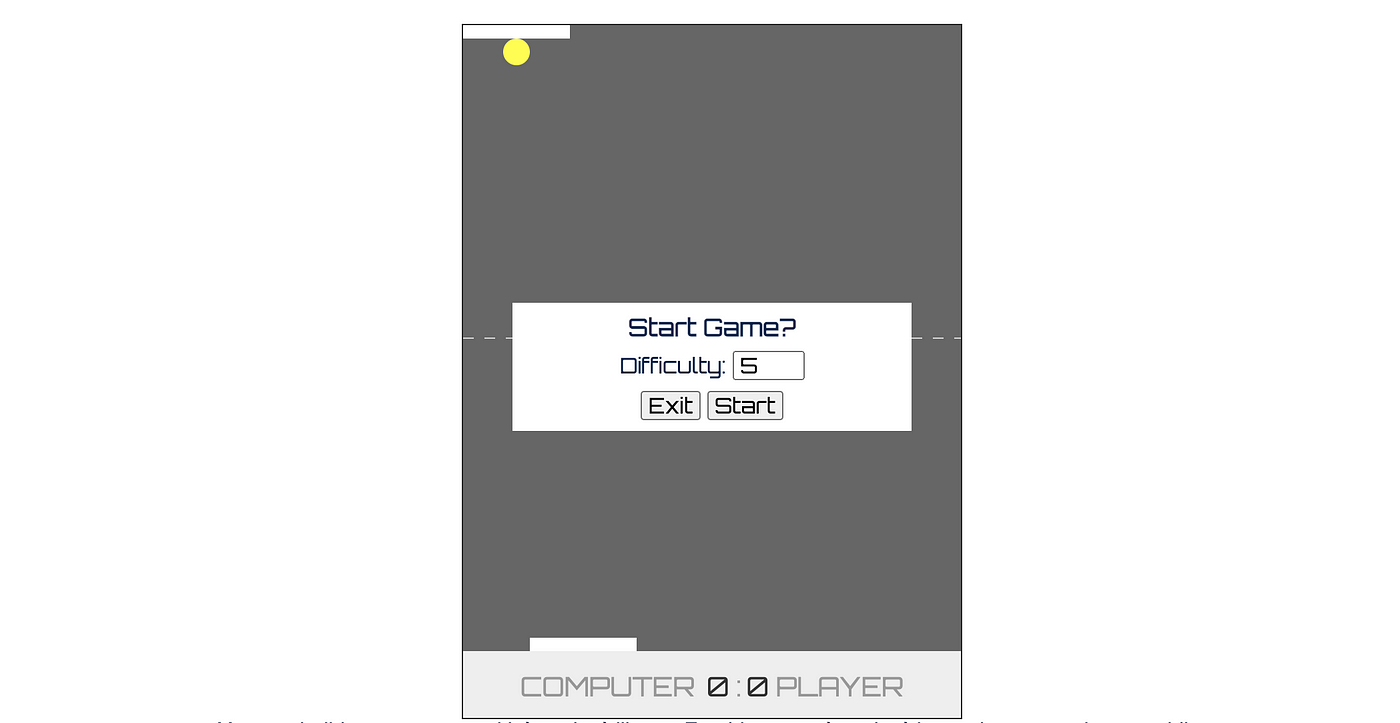
Create Ping Pong Game in Javascript

Make Ping Pong Game Using HTML, CSS & Javascript

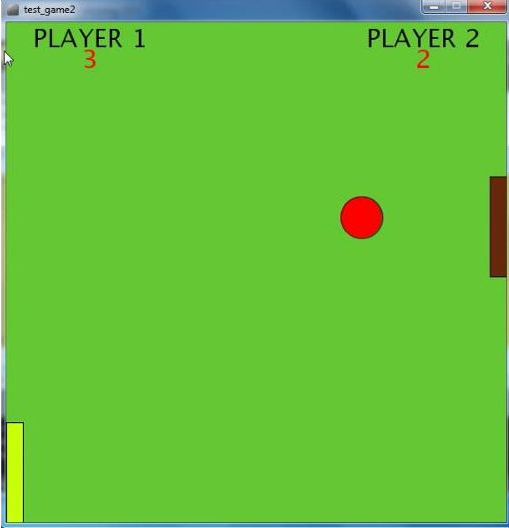
Build a Table Tennis Ping Pong Ball Game in Browser Using HTML5 CSS3 and Javascript Full Project

How To Create Contact Us Form Using HTML AND CSS, Contact Us Form Design Watch This : bit.ly/36nTtXV Download Source Code : bit.ly/3egpu6Z, By Ravi Web - Html Css JavaScript

How To Build A HTML Pong Game. Using SVG/HTML/CSS(Not Canvas) and…, by Allen Kim

Pong Game in HTML & JavaScript (Updated)

Create Ping Pong Game Using JavaScript

Pong Game using HTML, CSS and JavaScript » Coding Torque
Recomendado para você
-
 Table Tennis & Ping Pong Terms, Learn the Lingo05 julho 2024
Table Tennis & Ping Pong Terms, Learn the Lingo05 julho 2024 -
 Building Ping Pong Game on Arduino UNO05 julho 2024
Building Ping Pong Game on Arduino UNO05 julho 2024 -
 Download Ping Pong - My Abandonware05 julho 2024
Download Ping Pong - My Abandonware05 julho 2024 -
 Vintage Radica Play TV Ping-pong Game 2000 - Works05 julho 2024
Vintage Radica Play TV Ping-pong Game 2000 - Works05 julho 2024 -
GitHub - Rikanishu/canvas-ping-pong-multiplayer: Canvas ping-pong game with Tornado websocket multiplayer server05 julho 2024
-
 PING PONG 3D free online game on05 julho 2024
PING PONG 3D free online game on05 julho 2024 -
 Longest ping pong rally ever is really, really long05 julho 2024
Longest ping pong rally ever is really, really long05 julho 2024 -
 The Best Table Tennis Apps (iOS & Android)05 julho 2024
The Best Table Tennis Apps (iOS & Android)05 julho 2024 -
 Anywhere Sports - Portable Trampoline Ping Pong Table Tennis Game for Indoor or Outdoor Use, Includes Two Paddles, Six Balls, Storage Bag, and Complete Table for Kids : Sports & Outdoors05 julho 2024
Anywhere Sports - Portable Trampoline Ping Pong Table Tennis Game for Indoor or Outdoor Use, Includes Two Paddles, Six Balls, Storage Bag, and Complete Table for Kids : Sports & Outdoors05 julho 2024 -
 Ping Pong Challenge Game05 julho 2024
Ping Pong Challenge Game05 julho 2024
você pode gostar
-
 Prushka (Made in Abyss Movie 3: Fukaki Tamashii no Reimei05 julho 2024
Prushka (Made in Abyss Movie 3: Fukaki Tamashii no Reimei05 julho 2024 -
 Blue Lock - Assistir Animes Online HD05 julho 2024
Blue Lock - Assistir Animes Online HD05 julho 2024 -
 Cal on X: My favorite EXE. #sonicexeoc #sonicexe #BrianGriffinPlush / X05 julho 2024
Cal on X: My favorite EXE. #sonicexeoc #sonicexe #BrianGriffinPlush / X05 julho 2024 -
 THE BEST 10 Basketball Courts near BAY MINETTE, AL - Last Updated05 julho 2024
THE BEST 10 Basketball Courts near BAY MINETTE, AL - Last Updated05 julho 2024 -
 Sora on X: 2 New Redeem Codes for Version 3.7 1st Code05 julho 2024
Sora on X: 2 New Redeem Codes for Version 3.7 1st Code05 julho 2024 -
 Quebra-cabeça: ficha pedagógica05 julho 2024
Quebra-cabeça: ficha pedagógica05 julho 2024 -
Brian Stells, The Walten Files - playlist by AME-CHAN ☆05 julho 2024
-
 Papel de parede fotográfico personalizado 3D geométrico xadrez nórdico grande mural moderno sala de estar sofá tv fundo cobertura de parede afresco05 julho 2024
Papel de parede fotográfico personalizado 3D geométrico xadrez nórdico grande mural moderno sala de estar sofá tv fundo cobertura de parede afresco05 julho 2024 -
Steam Community :: Guide :: Easter eggs/ FNAF 405 julho 2024
-
 Moon Cartoon Images - Free Download on Freepik05 julho 2024
Moon Cartoon Images - Free Download on Freepik05 julho 2024

