A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 05 julho 2024

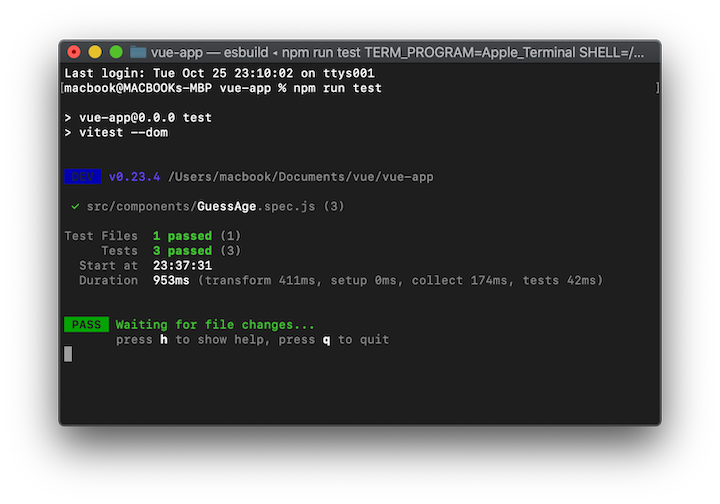
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

A guide to visual debugging with Vitest Preview - LogRocket Blog

Vitest Preview (@VitestPreview) / X

LogRocket Blog - Page 58 of 418 - Resources to Help Product Teams
jacob-ebey/bun-remix - Remix Guide
memo/README.md at master · chuanqisun/memo · GitHub

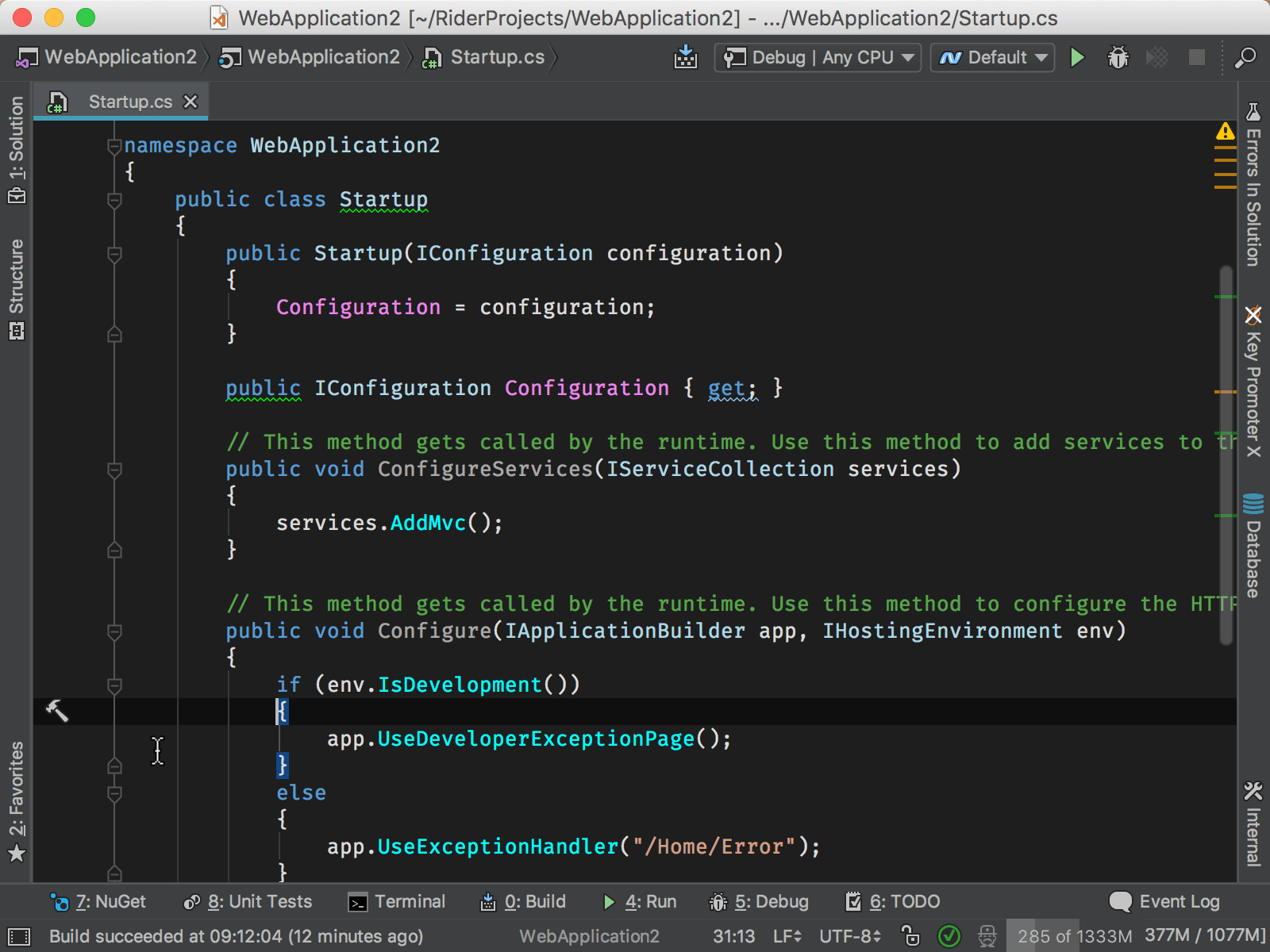
Debugging third-party code with Rider

Eze Sunday, Author at LogRocket Blog

A guide to Vitest automated testing with Vue components
GitHub - ManUtopiK/awesome-stars: ⭑ A curated list of my GitHub
GitHub - nvh95/vitest-preview: Debug your Vitest tests

LogRocket Blog - Page 58 of 418 - Resources to Help Product Teams
Mastering the Art of Debugging: Tips for Navigating React App

A guide to Vitest automated testing with Vue components
Recomendado para você
-
Mighty Black Dragon Clan Badge - Roblox05 julho 2024
-
roblox · GitHub Topics · GitHub05 julho 2024
-
Anime test - Roblox05 julho 2024
-
Noob Badge - Roblox05 julho 2024
-
 Top Free Roblox Templates Users Should Know About - BrightChamps Blog05 julho 2024
Top Free Roblox Templates Users Should Know About - BrightChamps Blog05 julho 2024 -
 Testing React Applications with react-testing-library, by RC05 julho 2024
Testing React Applications with react-testing-library, by RC05 julho 2024 -
Android Apps by Guess It Apps on Google Play05 julho 2024
-
 Test After Development (TAD) with React Testing Library & Jest, by Tejashree Bandi, make it heady05 julho 2024
Test After Development (TAD) with React Testing Library & Jest, by Tejashree Bandi, make it heady05 julho 2024 -
 Everything Coming to Roblox This Year: 2023 Creator Roadmap + Q&A Highlights, by Bloxy News05 julho 2024
Everything Coming to Roblox This Year: 2023 Creator Roadmap + Q&A Highlights, by Bloxy News05 julho 2024 -
![WIP] KYRYLO-UI - UI Library - Community Resources - Developer Forum](https://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/5X/7/3/1/9/7319b986acdb49de85ba1af936d4994f9255726f.png) WIP] KYRYLO-UI - UI Library - Community Resources - Developer Forum05 julho 2024
WIP] KYRYLO-UI - UI Library - Community Resources - Developer Forum05 julho 2024
você pode gostar
-
 Walmart to Open Global Tech Hub in Toronto as it Strategizes the Future of Retail: Interviews05 julho 2024
Walmart to Open Global Tech Hub in Toronto as it Strategizes the Future of Retail: Interviews05 julho 2024 -
 Download Pokemon Fire Red APK 2.0 For Android05 julho 2024
Download Pokemon Fire Red APK 2.0 For Android05 julho 2024 -
RodoJunior transportes 🎬🤪💙05 julho 2024
-
 Pokemon XY - Mega Evolução - Spriting - xTibia - Sua comunidade de05 julho 2024
Pokemon XY - Mega Evolução - Spriting - xTibia - Sua comunidade de05 julho 2024 -
 Something that CoD WWII needs. : r/WWII05 julho 2024
Something that CoD WWII needs. : r/WWII05 julho 2024 -
 I love it when my girlfriend Lets Me Play Video Games T-Shirt05 julho 2024
I love it when my girlfriend Lets Me Play Video Games T-Shirt05 julho 2024 -
 15 Hidden Meanings Behind the Tree of Life Symbol05 julho 2024
15 Hidden Meanings Behind the Tree of Life Symbol05 julho 2024 -
Dust Sans, Roblox Undertale Monster Mania Wiki05 julho 2024
-
 Roblox Gif - IceGif05 julho 2024
Roblox Gif - IceGif05 julho 2024 -
 Top 5 de Personagens Parecidos05 julho 2024
Top 5 de Personagens Parecidos05 julho 2024




