css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 03 julho 2024

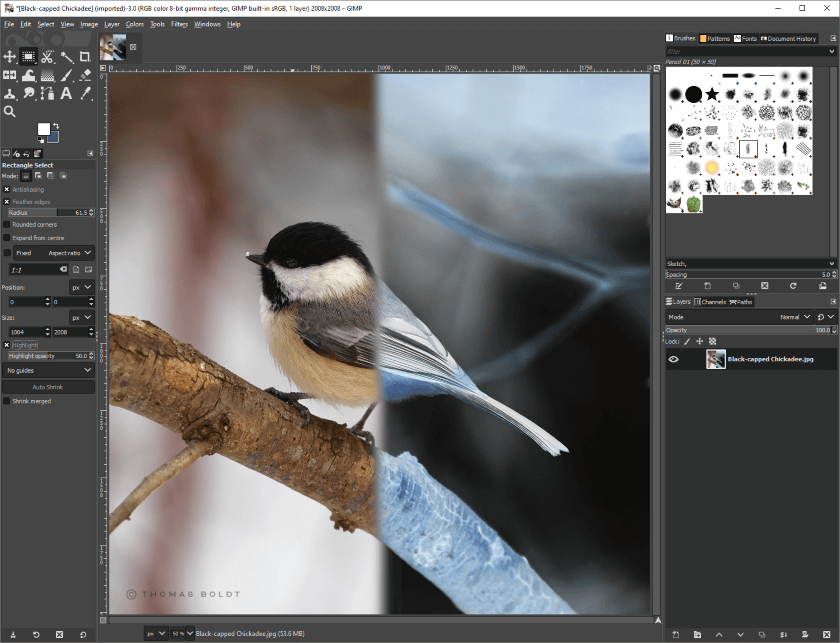
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

html - CSS filter:invert not working with background-color - Stack Overflow

html - Why SETTING the color after REVERTING a FILTER losses accuracy? - Stack Overflow

filter - CSS hue-rotate from red to specific colour - Stack Overflow

javascript - Changing Background Colour of Button - Change when clicked, remove when another button is clicked - Stack Overflow

javascript - SweetAlert - Change Color of Button - Stack Overflow

c# - What am I missing / doing wrong for my rainbow Color Picker to not saturate correctly? - Stack Overflow

c++ - Change Background Color specific QSplitter Child - Stack Overflow

css - -webkit-filter's hue-rotate does not seem to produce correct results in chrome - Stack Overflow

The CSS hue-rotate() Filter Function - AppCode

css - Set Filter Hue Rotate To A PNG Image in CSS3 - Stack Overflow
Recomendado para você
-
 Invert and Hue - Pixelmator Community03 julho 2024
Invert and Hue - Pixelmator Community03 julho 2024 -
 How to Quickly Invert Image Colors Online03 julho 2024
How to Quickly Invert Image Colors Online03 julho 2024 -
 How to Invert Colors in Photoshop: Real Estate Photo Editing03 julho 2024
How to Invert Colors in Photoshop: Real Estate Photo Editing03 julho 2024 -
How to Invert the Colors on an iPhone in 2 Ways03 julho 2024
-
 INVERTED COLOR ART CHALLENGE - Posca Pen Edition03 julho 2024
INVERTED COLOR ART CHALLENGE - Posca Pen Edition03 julho 2024 -
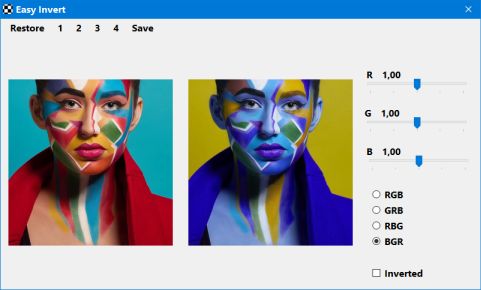
 Easy Invert - Custom filters03 julho 2024
Easy Invert - Custom filters03 julho 2024 -
Why is that when you invert the colors of a black and white image03 julho 2024
-
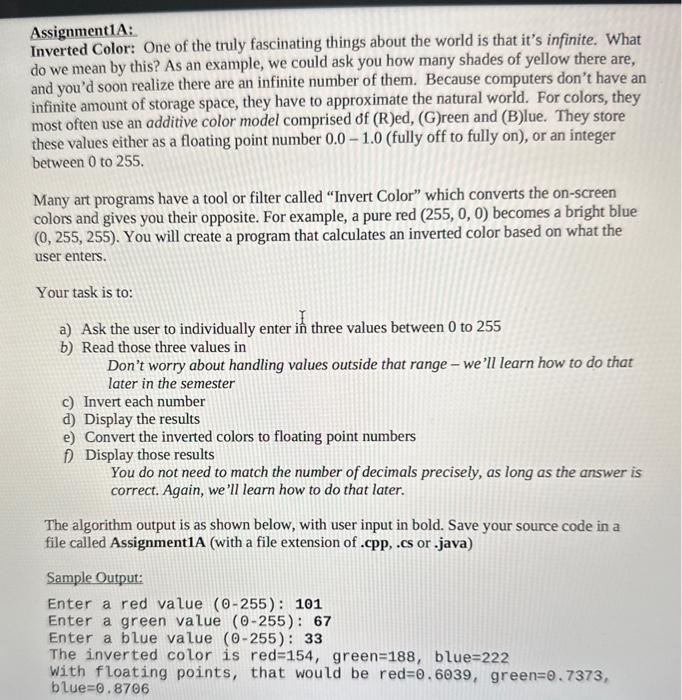
Solved Assignment1A: Inverted Color: One of the truly03 julho 2024
-
 3 Ways to Invert Colors in GIMP (With Steps & Tips)03 julho 2024
3 Ways to Invert Colors in GIMP (With Steps & Tips)03 julho 2024 -
 Inverted color make-up challenge Well to do, Makeup, Invert colors03 julho 2024
Inverted color make-up challenge Well to do, Makeup, Invert colors03 julho 2024
você pode gostar
-
Play Mortal Kombat 11 Xbox Cloud Gaming (Beta) on03 julho 2024
-
 Casas de Banho Modernas. Um design intemporal para os mais novos! • Urban Obras03 julho 2024
Casas de Banho Modernas. Um design intemporal para os mais novos! • Urban Obras03 julho 2024 -
Real Love Test MOD APK v2.23 (Unlocked) - Jojoy03 julho 2024
-
 Apps could take up less space on your phone, thanks to new 'streaming' software - Purdue University News03 julho 2024
Apps could take up less space on your phone, thanks to new 'streaming' software - Purdue University News03 julho 2024 -
 The Sims 4: Vampires, PC Mac03 julho 2024
The Sims 4: Vampires, PC Mac03 julho 2024 -
 GTA V - Localização dos carros mais raros!! XBOX 360 - (PT/BR03 julho 2024
GTA V - Localização dos carros mais raros!! XBOX 360 - (PT/BR03 julho 2024 -
 BARBIE GIRL – AMANDA NATHANRY (Paródia)03 julho 2024
BARBIE GIRL – AMANDA NATHANRY (Paródia)03 julho 2024 -
 Cafu abre a casa para o Esporte Fantástico03 julho 2024
Cafu abre a casa para o Esporte Fantástico03 julho 2024 -
 Far Cry 1 Ps2 MercadoLivre 📦03 julho 2024
Far Cry 1 Ps2 MercadoLivre 📦03 julho 2024 -
 SARA S COOKING CLASS: CHICKEN SOUP jogo online gratuito em03 julho 2024
SARA S COOKING CLASS: CHICKEN SOUP jogo online gratuito em03 julho 2024